1. Your First Siv3D Program¶
Experience Siv3D programming by modifying the first sample.
1.1 Modifying the First Sample¶
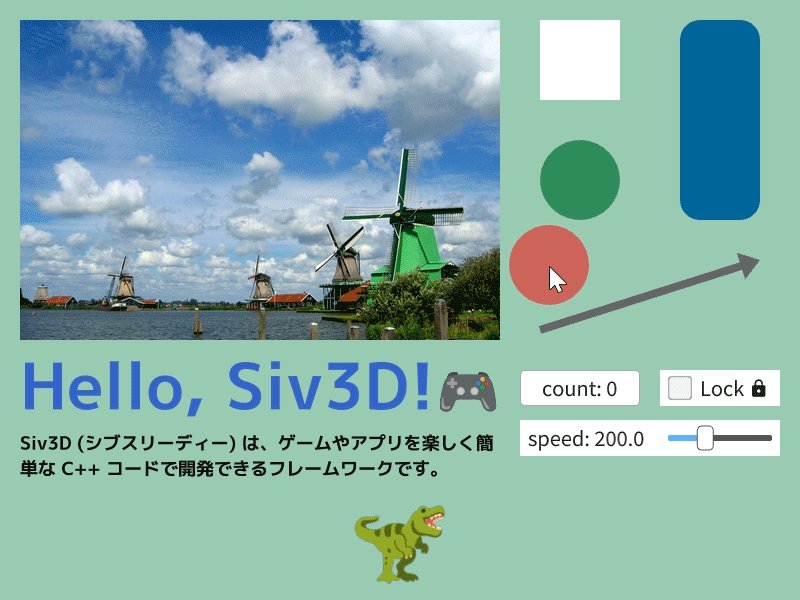
- When you create a new Siv3D project, the following sample program is provided:

-
By modifying this sample program, you'll experience the following Siv3D features:
- Change the background color
- Display emojis, images, text, and shapes on the screen
- Handle keyboard input (Left and Right move the player 🦖)
-
The details of the functions modified in the sample will be explained in future tutorials
- First, let's explore the main features and get a feel for Siv3D programming
End the program before building
- When building modified code in Visual Studio or Xcode, if the previous program is still running, the executable file cannot be updated and the build will fail
- To end a running Siv3D program, close the window or press Esc
- Click the in the sample code below to open the explanations and modify the sample code yourself
- Specific modification examples are summarized in 1.2
Sample code provided from the start
# include <Siv3D.hpp>
void Main()
{
// 背景の色を設定する | Set the background color
Scene::SetBackground(ColorF{ 0.6, 0.8, 0.7 }); // (1)!
// 画像ファイルからテクスチャを作成する | Create a texture from an image file
const Texture texture{ U"example/windmill.png" };
// 絵文字からテクスチャを作成する | Create a texture from an emoji
const Texture emoji{ U"🦖"_emoji }; // (2)!
// 太文字のフォントを作成する | Create a bold font with MSDF method
const Font font{ FontMethod::MSDF, 48, Typeface::Bold };
// テキストに含まれる絵文字のためのフォントを作成し、font に追加する | Create a font for emojis in text and add it to font as a fallback
const Font emojiFont{ 48, Typeface::ColorEmoji };
font.addFallback(emojiFont);
// ボタンを押した回数 | Number of button presses
int32 count = 0;
// チェックボックスの状態 | Checkbox state
bool checked = false;
// プレイヤーの移動スピード | Player's movement speed
double speed = 200.0;
// プレイヤーの X 座標 | Player's X position
double playerPosX = 400;
// プレイヤーが右を向いているか | Whether player is facing right
bool isPlayerFacingRight = true;
while (System::Update())
{
// テクスチャを描く | Draw the texture
texture.draw(20, 20); // (3)!
// テキストを描く | Draw text
font(U"Hello, Siv3D!🎮").draw(64, Vec2{ 20, 340 }, ColorF{ 0.2, 0.4, 0.8 }); // (4)!
// 指定した範囲内にテキストを描く | Draw text within a specified area
font(U"Siv3D (シブスリーディー) は、ゲームやアプリを楽しく簡単な C++ コードで開発できるフレームワークです。")
.draw(18, Rect{ 20, 430, 480, 200 }, Palette::Black);
// 長方形を描く | Draw a rectangle
Rect{ 540, 20, 80, 80 }.draw();
// 角丸長方形を描く | Draw a rounded rectangle
RoundRect{ 680, 20, 80, 200, 20 }.draw(ColorF{ 0.0, 0.4, 0.6 });
// 円を描く | Draw a circle
Circle{ 580, 180, 40 }.draw(Palette::Seagreen);
// 矢印を描く | Draw an arrow
Line{ 540, 330, 760, 260 }.drawArrow(8, SizeF{ 20, 20 }, ColorF{ 0.4 });
// 半透明の円を描く | Draw a semi-transparent circle
Circle{ Cursor::Pos(), 40 }.draw(ColorF{ 1.0, 0.0, 0.0, 0.5 }); // (5)!
// ボタン | Button
if (SimpleGUI::Button(U"count: {}"_fmt(count), Vec2{ 520, 370 }, 120, (checked == false)))
{
// カウントを増やす | Increase the count
++count;
}
// チェックボックス | Checkbox
SimpleGUI::CheckBox(checked, U"Lock \U000F033E", Vec2{ 660, 370 }, 120);
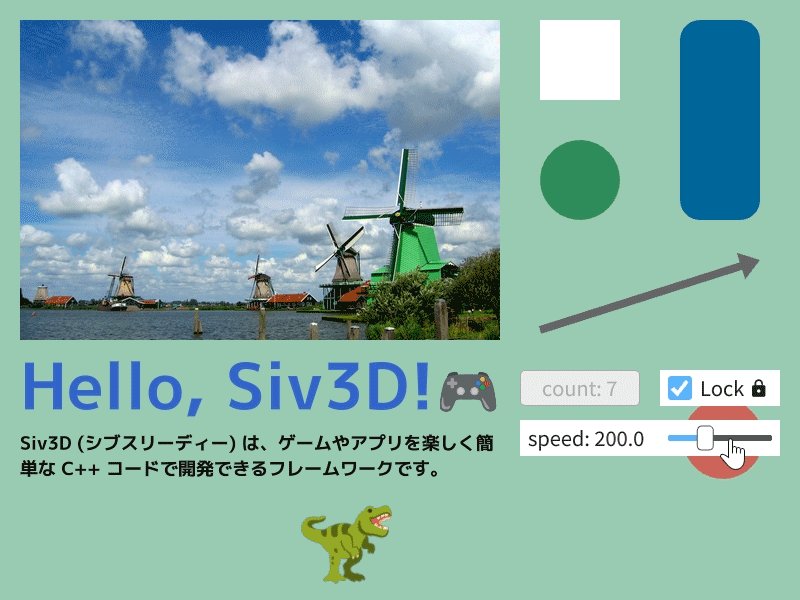
// スライダー | Slider
SimpleGUI::Slider(U"speed: {:.1f}"_fmt(speed), speed, 100, 400, Vec2{ 520, 420 }, 140, 120);
// 左キーが押されていたら | If left key is pressed
if (KeyLeft.pressed()) // (6)!
{
// プレイヤーが左に移動する | Player moves left
playerPosX = Max((playerPosX - speed * Scene::DeltaTime()), 60.0);
isPlayerFacingRight = false;
}
// 右キーが押されていたら | If right key is pressed
if (KeyRight.pressed()) // (7)!
{
// プレイヤーが右に移動する | Player moves right
playerPosX = Min((playerPosX + speed * Scene::DeltaTime()), 740.0);
isPlayerFacingRight = true;
}
// プレイヤーを描く | Draw the player
emoji.scaled(0.75).mirrored(isPlayerFacingRight).drawAt(playerPosX, 540); // (8)!
}
}
- Sets the scene background color to { R, G, B } = { 0.6, 0.8, 0.7 }. Try changing the numbers in the range 0.0 to 1.0 to change the background color
- Loads an emoji and creates a texture. Try changing 🦖 to 🐕, 🐧, or 🍔. There should be no extra spaces before or after the emoji. Only one emoji can be loaded per texture
- Draws the texture created from an image file at position (x, y) = (20, 20) on the screen. Try changing the numbers to change where it's drawn
- Displays the text "Hello, Siv3D!🎮" on the screen. Try rewriting the text. The first number
64in.draw()is the text size. Try making the text smaller or larger - Draws a circle that follows the mouse cursor with radius 40 pixels and color { R, G, B, opacity } = { 1.0, 0.0, 0.0, 0.5 }. Try changing the circle's radius or changing the RGB and opacity values in the range 0.0 to 1.0
- Code that moves the player left when Left is pressed. Try changing
KeyLefttoKeyAto move the player with the A key - Code that moves the player right when Right is pressed. Try changing
KeyRighttoKeyDto move the player with the D key .scaled(0.75)scales the emoji to 75% of its base size. Try changing the number to1.5or0.25to change the emoji size
1.2 Modification Examples¶
Change the scene background color (line 6)
- Sets the scene background color to { R, G, B } = { 0.6, 0.8, 0.7 }
- Try changing the numbers in the range 0.0 to 1.0 to change the background color
Change the emoji (line 12)
- Loads an emoji and creates a texture
- Try changing 🦖 to 🐕, 🐧, or 🍔
- There should be no extra spaces before or after the emoji
- Only one emoji can be loaded per texture
Change the position where the image is displayed (line 39)
- Draws the texture created from an image file at position (x, y) = (20, 20) on the screen
- Try changing the numbers to change where it's drawn
Change the text (line 42)
- Displays the text "Hello, Siv3D!🎮" on the screen. Try rewriting the text
- The first number
64in.draw()is the text size. Try making the text smaller or larger
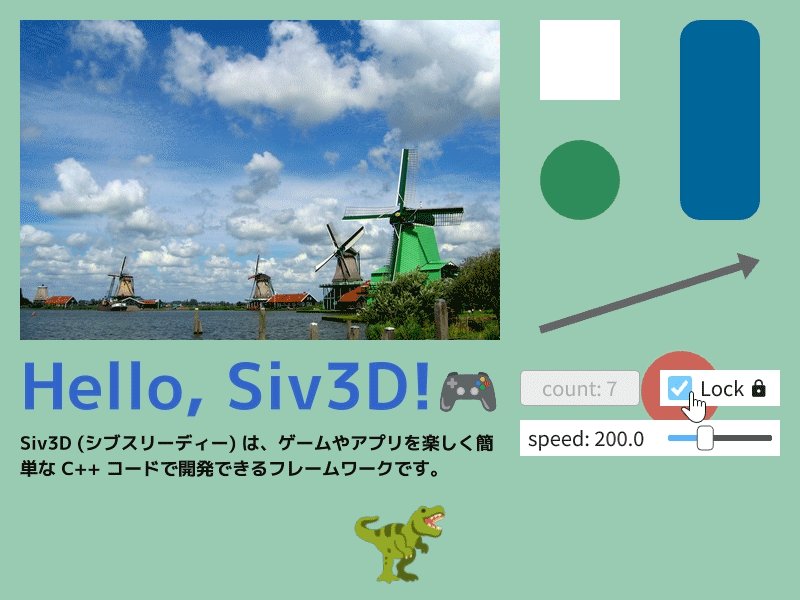
Change the circle's radius, color, and opacity (line 61)
- Draws a circle that follows the mouse cursor with radius 40 pixels and color { R, G, B, opacity } = { 1.0, 0.0, 0.0, 0.5 }
- Try changing the circle's radius or changing the RGB and opacity values in the range 0.0 to 1.0
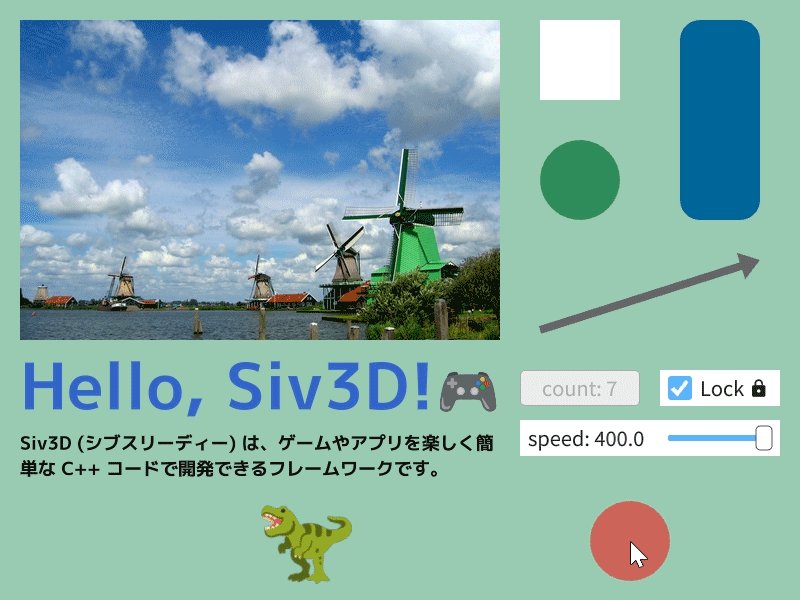
Change the keys that control the player (line 77, line 85)
- Code that moves the player left when Left is pressed and right when Right is pressed
- Try changing
KeyLefttoKeyAandKeyRighttoKeyDso the player moves left with A and right with D
Change the emoji size (line 93)
.scaled(0.75)scales the emoji to 75% of its base size- Try changing the number to
1.5or0.25to change the emoji size
Hot Reload
- In Visual Studio, under certain conditions, you can use "hot reload" to apply code changes while the program is running
- If you want to know how to use hot reload, refer to Hot Reload
Review Checklist¶
- Understood how to modify and run Siv3D programs
- Changed the background color
- Changed the emoji
- Changed the position where the image is displayed
- Changed the text
- Changed the circle's radius, color, and opacity
- Changed the keys that control the player
- Changed the emoji size






